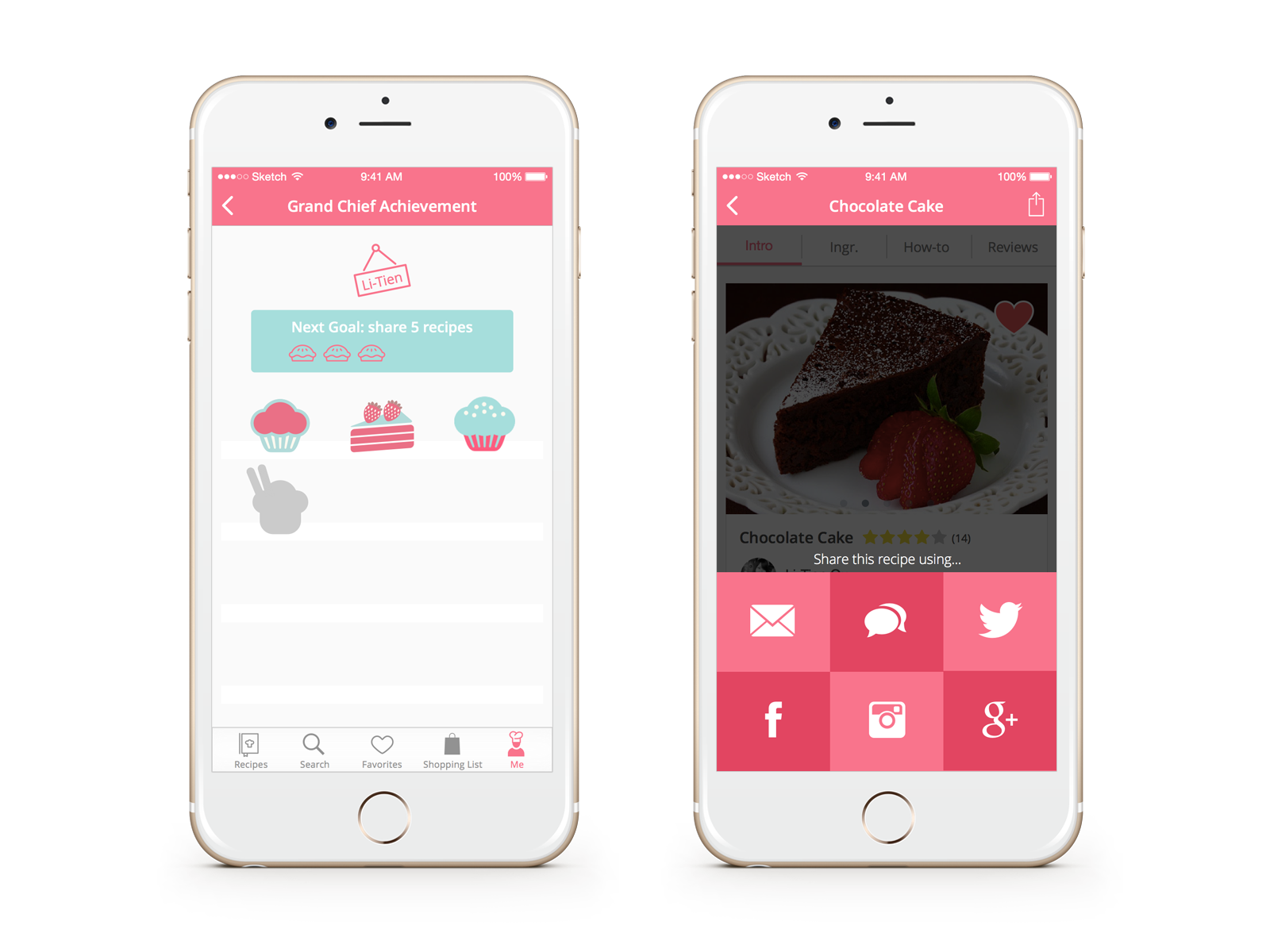
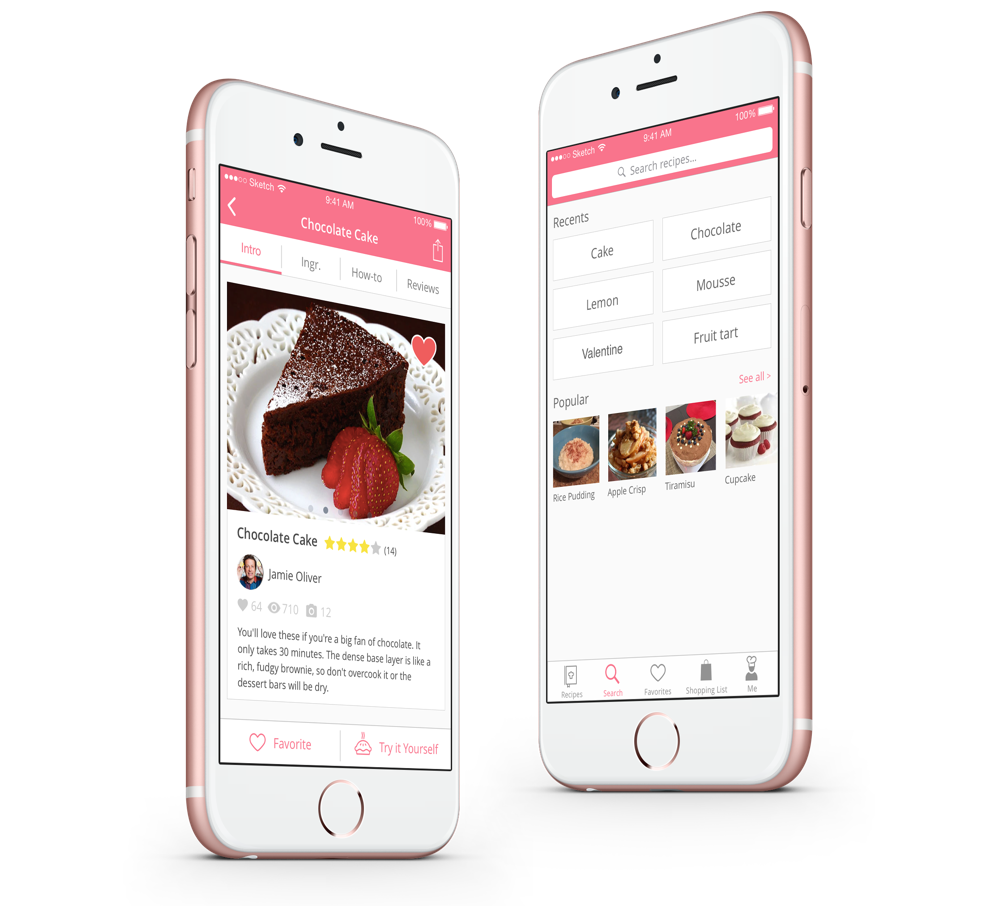
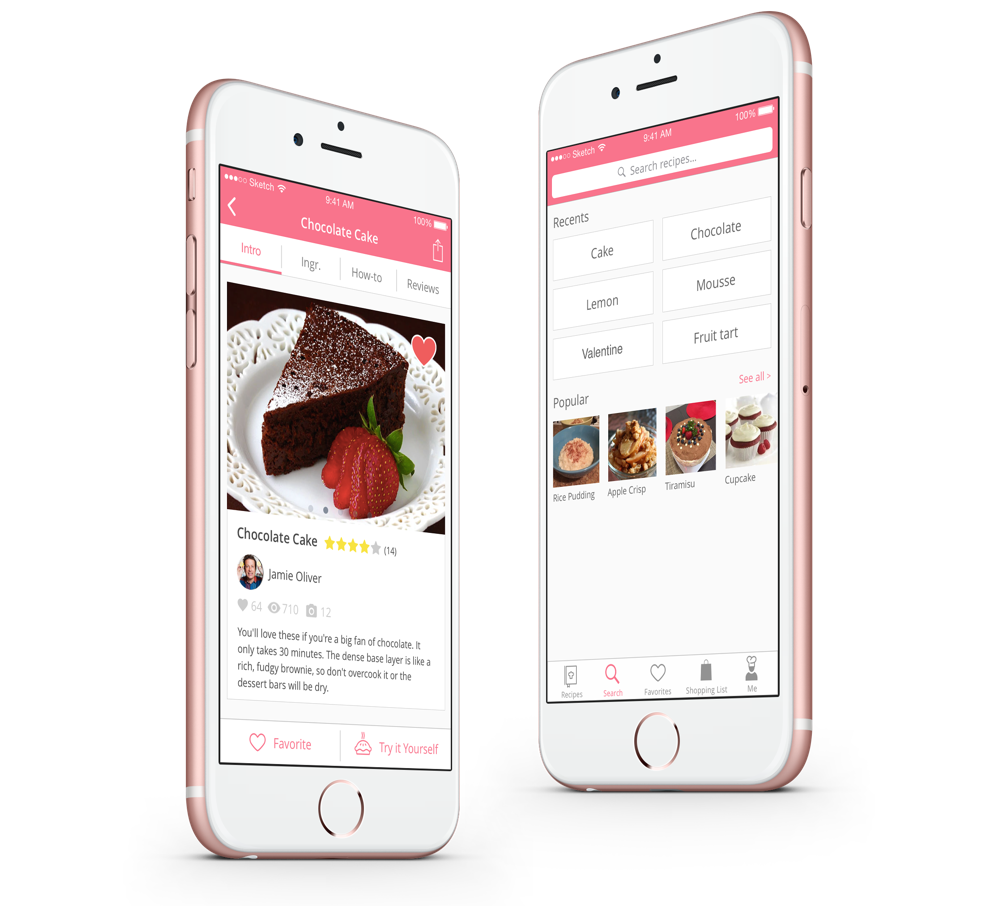
Recipe Sharing
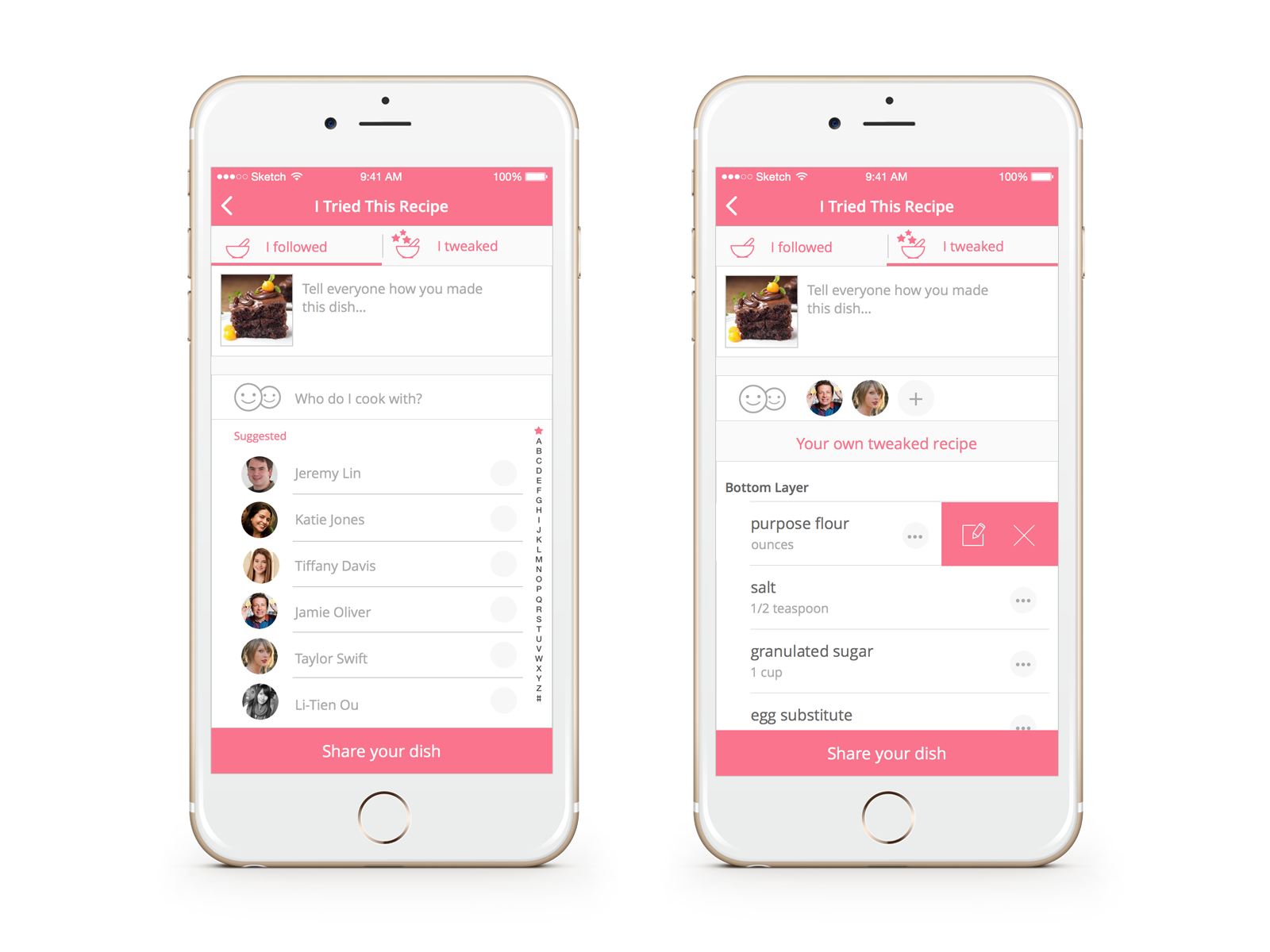
Add a personal touch to make your recipe unique

Add a personal touch to make your recipe unique

It’s an mobile recipe app design based on the research finding from the article “Cooking Trends Among Millennials: Welcome to the Digital Kitchen” by think with Google. In this app, the challenge is to combine social features and practice Product Thinking while achieving the goal to motivate users to share the recipe and increase user engagement.
Product Design
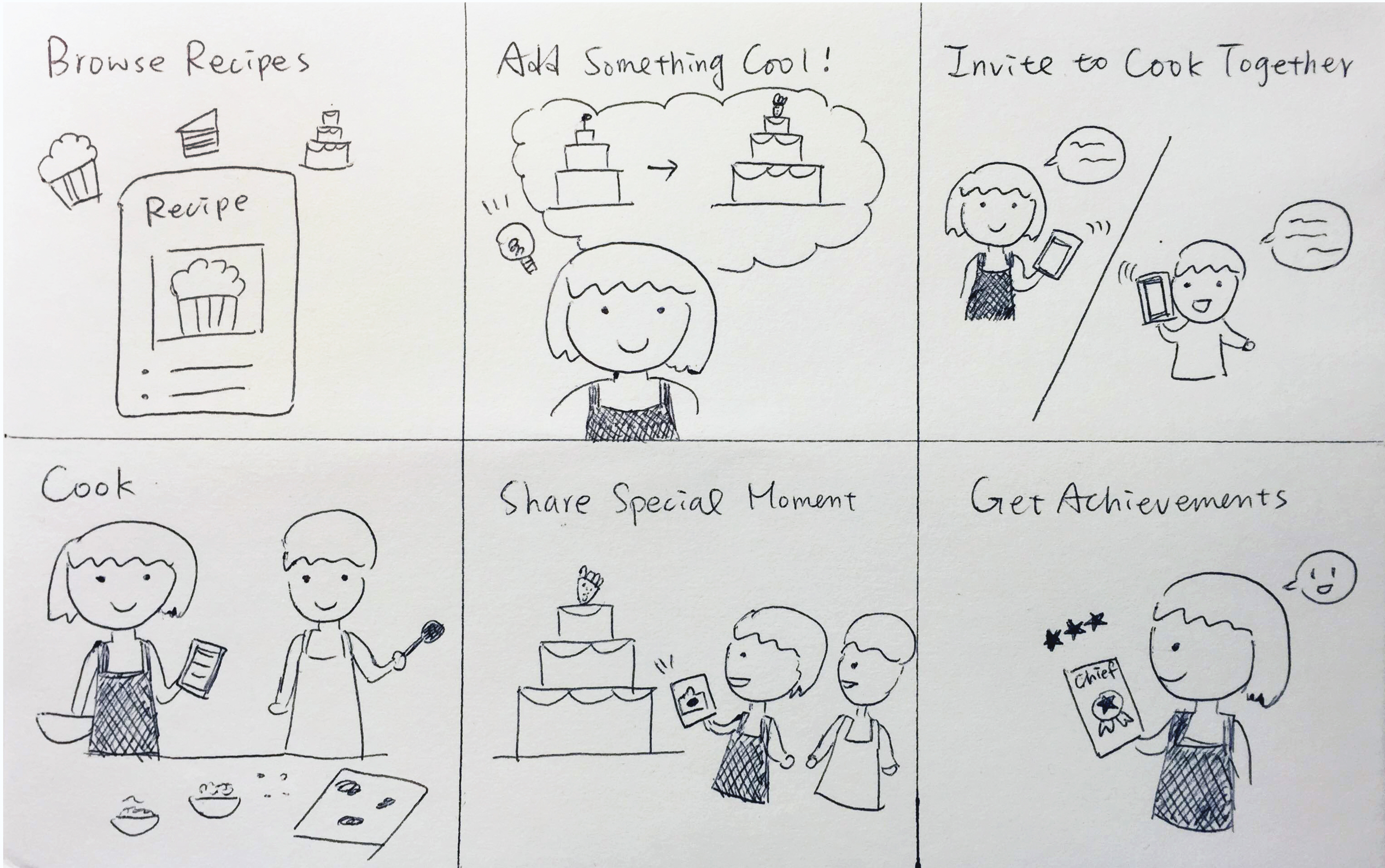
Literature Review, Ideation, Concept Design, Sitemap, Storyboard, Mockup
Jul 2015 (1 week)

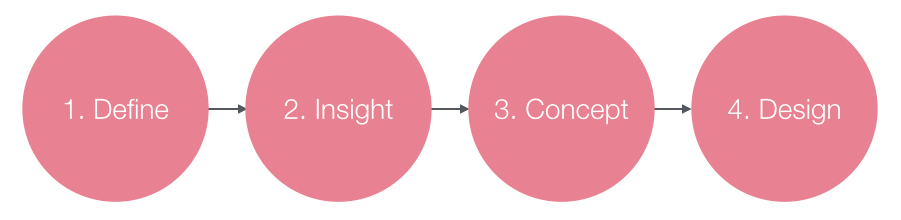
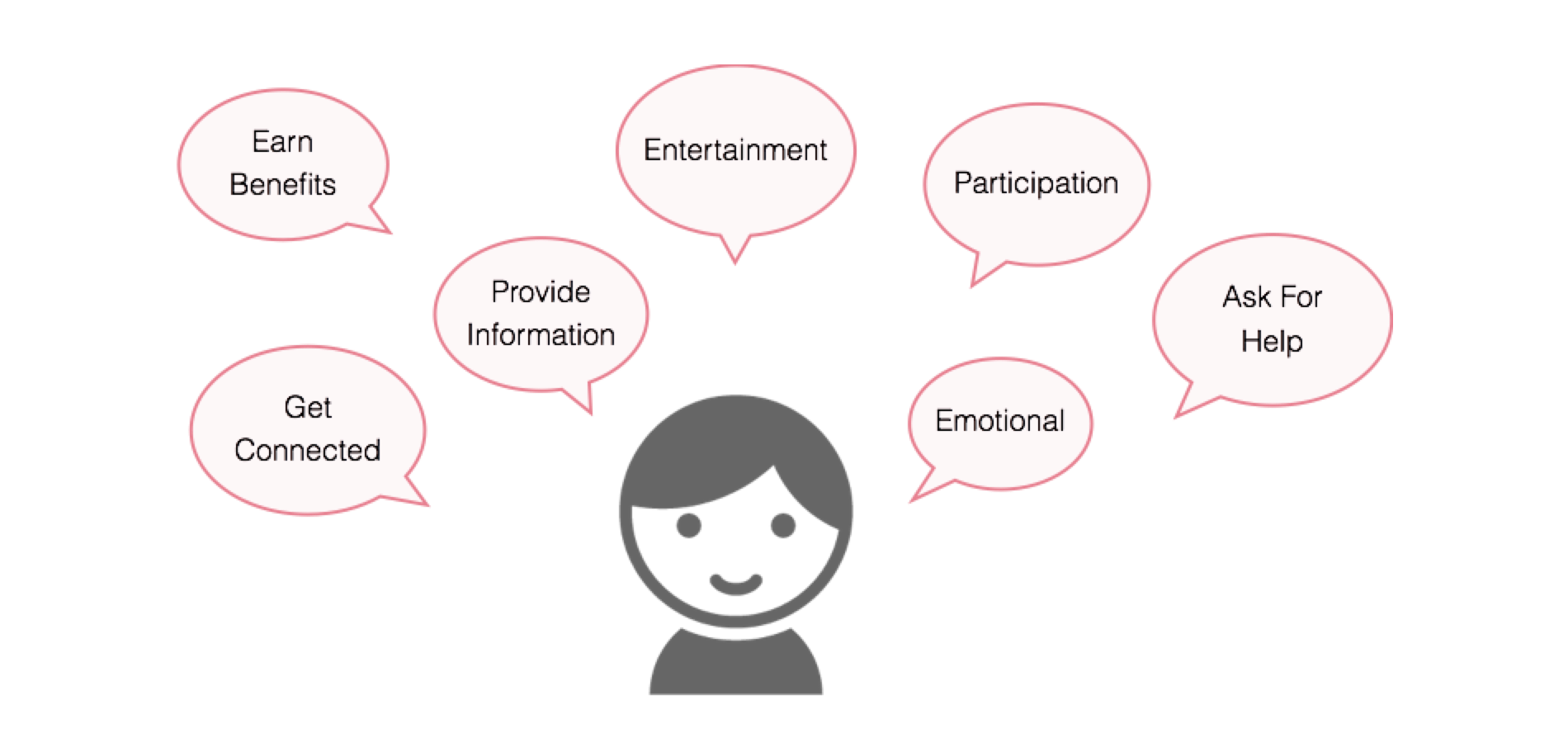
Before diving into the interface, I asked myself a bunch of questions starting from the definition of share and "why" to clarify the user needs and business goals to make sure that I am designing the right features for the right people.
Questions

With the dessert recipe topic, the target user group would be female around 25 - 34 year old with "I-want-to-do attitude". Primary users can be categorized into leaders and followers based on the fact that the app is integrated with the social feature. Both of the two personas need to be smart phone users, comfortable with technology, and like social.
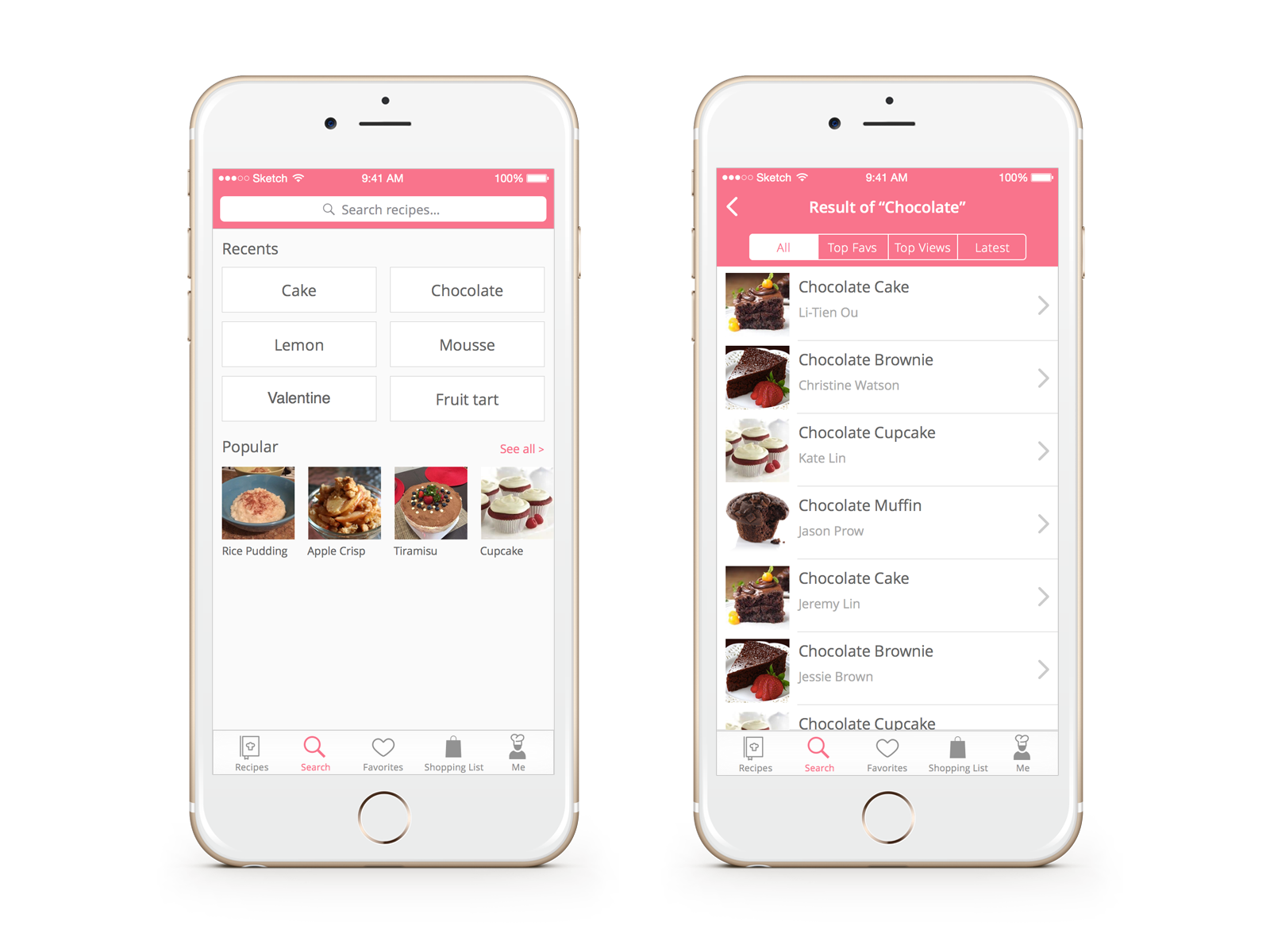
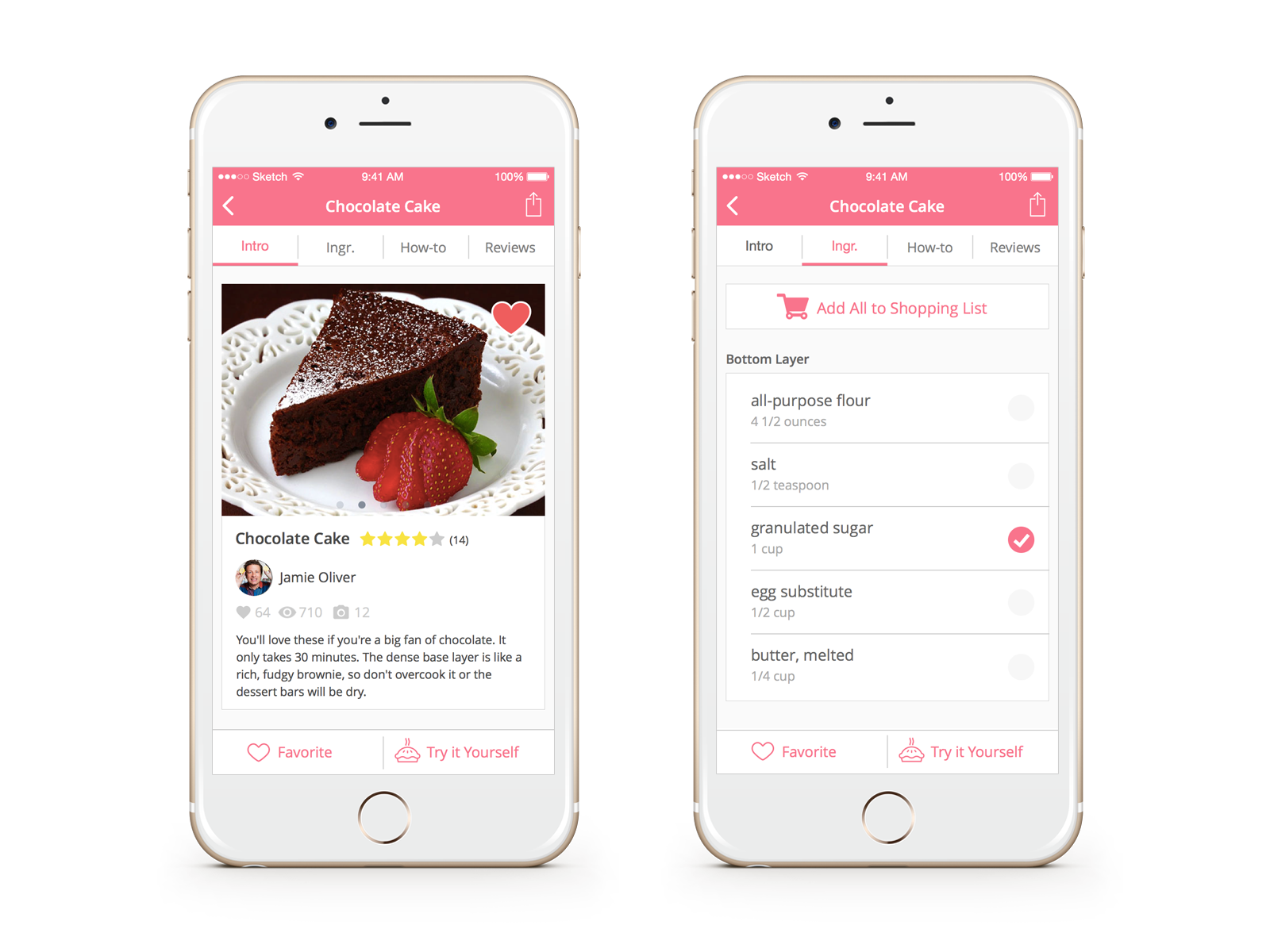
It should apply with one finger touch interaction. Based on the scenario, user may have the phone at one hand while cooking, and their hands are occupied and dirty.
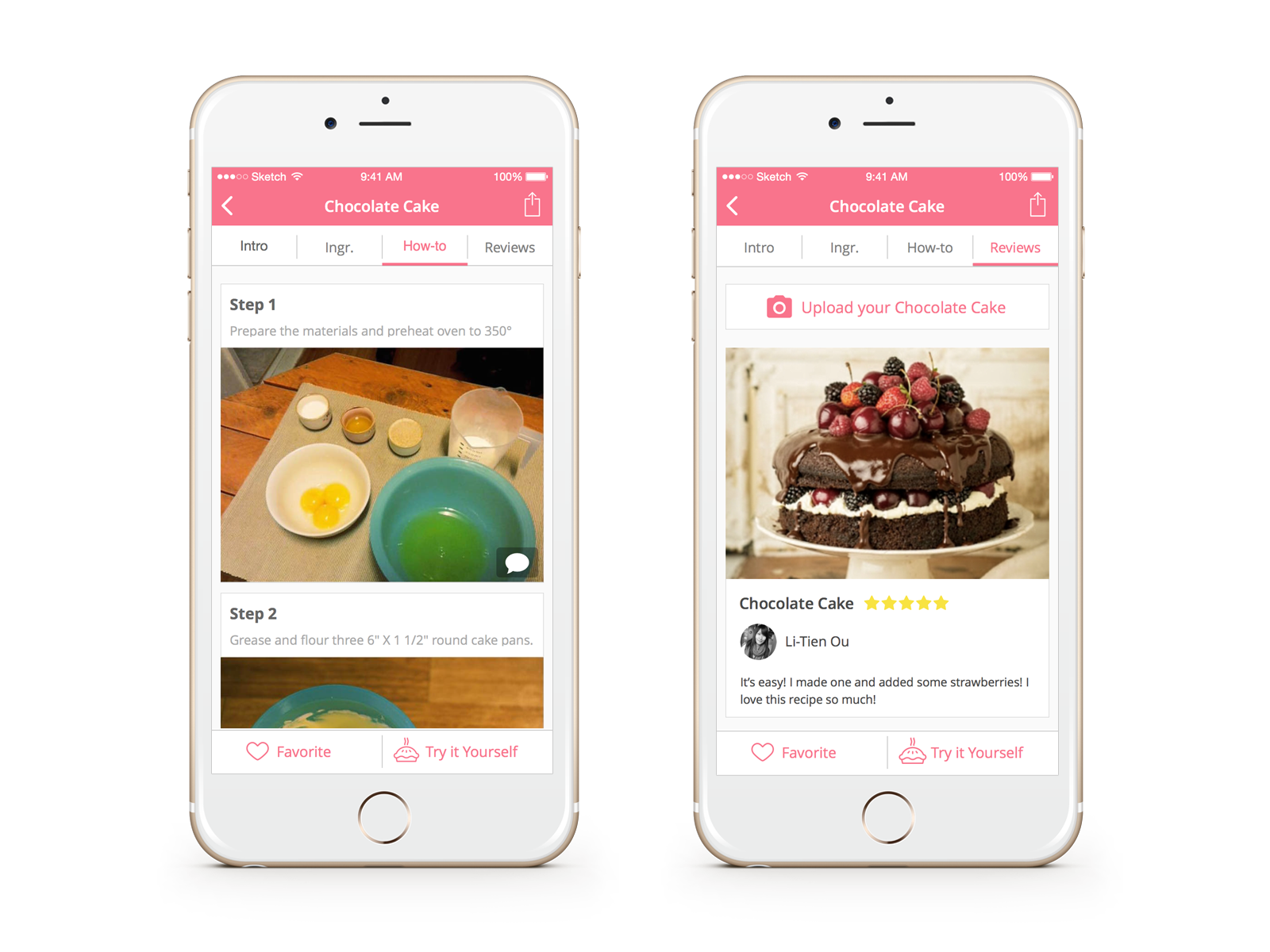
User may anticipate to jump the recipe detail section they need, and they do not want to go back and forth or have several clicks as it takes time and interrupt the cooking process.
It should be easy to read while users are focused on cooking in the kitchen. EX: have steps separated obviously, highlighted step numbers with clear and readable fonts.
Make sure the color chosen matchs the meaning in color psychology. It should not only represent the topic and the audience's taste, but also be appetite-stimulating.
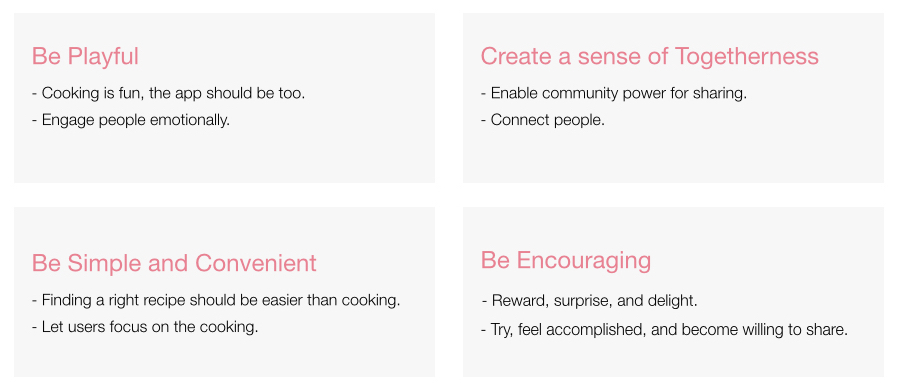
To communicate the personality of the app, a set of design tenets are developed. It helps make design decisions, articulate core product values, and describe key attributes the app experience should uphold for both the users and the brand.